
この記事では、Google Chrome Helper (Renderer)が原因でMacやGoogle Chromeが重くなっているときの対処法を解説していきます。
実際の事例も紹介していますので、ぜひ参考にして、解決していただければと思います。
✅ この記事で解決できる悩み
- Mac、Google Chromeが重くて困っている
- Google Chrome Helper (Renderer)のCPU、メモリ使用率が高い
- Google Chrome Helper (Renderer)を停止・終了させる手順を知りたい
✅ 記事の信頼性

<想定機種>
この記事は、下記機種を想定して書いています。
💻 Mac
💻 ノート、デスクトップ、一体型
GoogleChromeHelper(Renderer)でMacが重い原因を調べよう

まずは、Google Chrome Helper (Renderer)で重くなる原因にはどのようなものがあるのか見ていきましょう。
原因によって対処法も変わってきますので、順番に解説していきます。
GoogleChromeHelper(Renderer)とは?
Google Chrome HelperをGoogle Chrome自体の拡張機能と解説しているサイトもありますが、Google Chrome Helperは拡張機能だけではありません。
例えば、動画を視聴できるようなサイトでは、動画を再生するためのコンテンツが埋め込まれていることになります。
Google Chrome Helperは、このようなものも含んだ、ブラウザに読み込まれるサードパーティコンテンツのことです
つまり、ウェブページを開いているだけでも影響が出てくるわけですね。
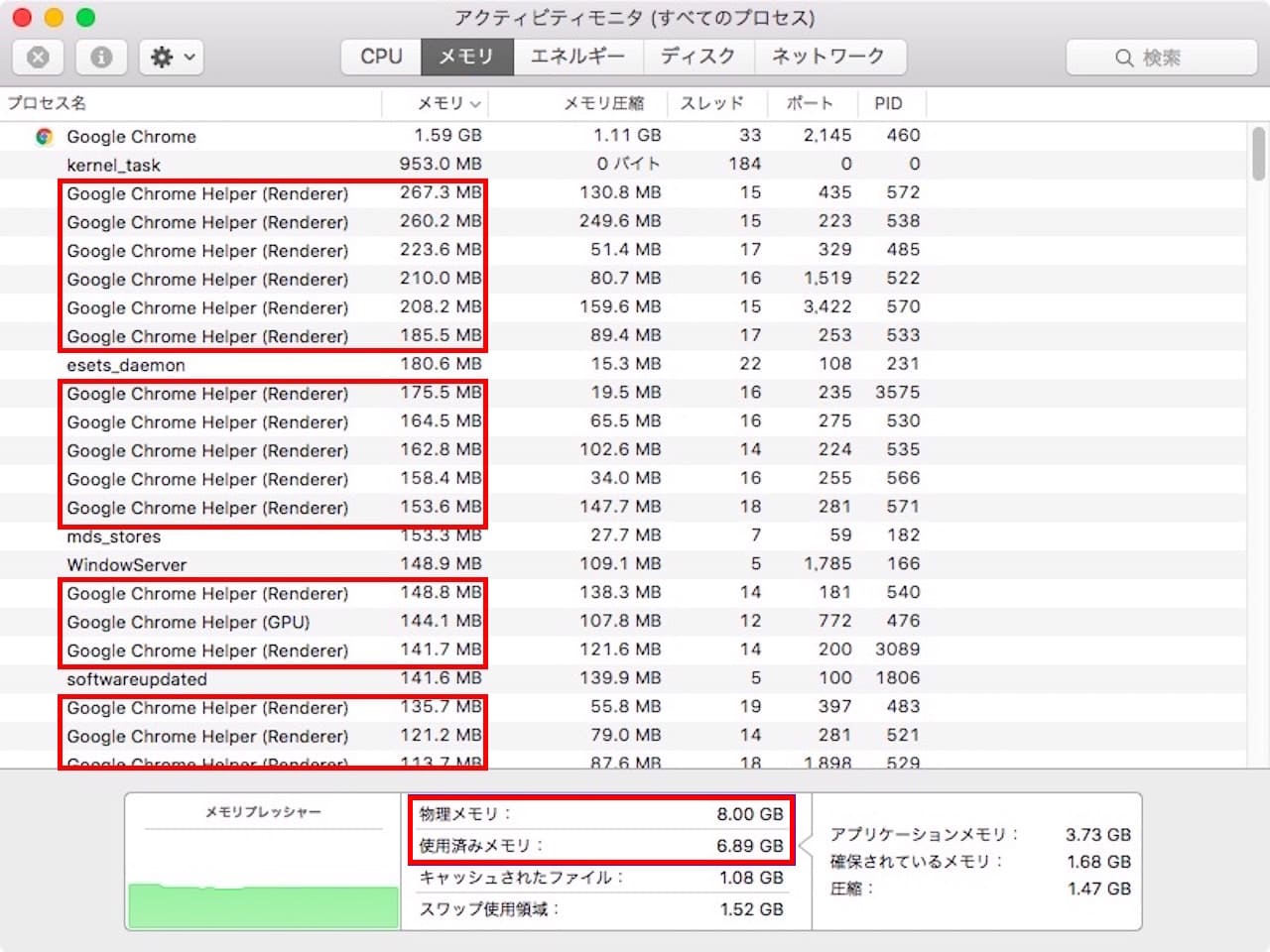
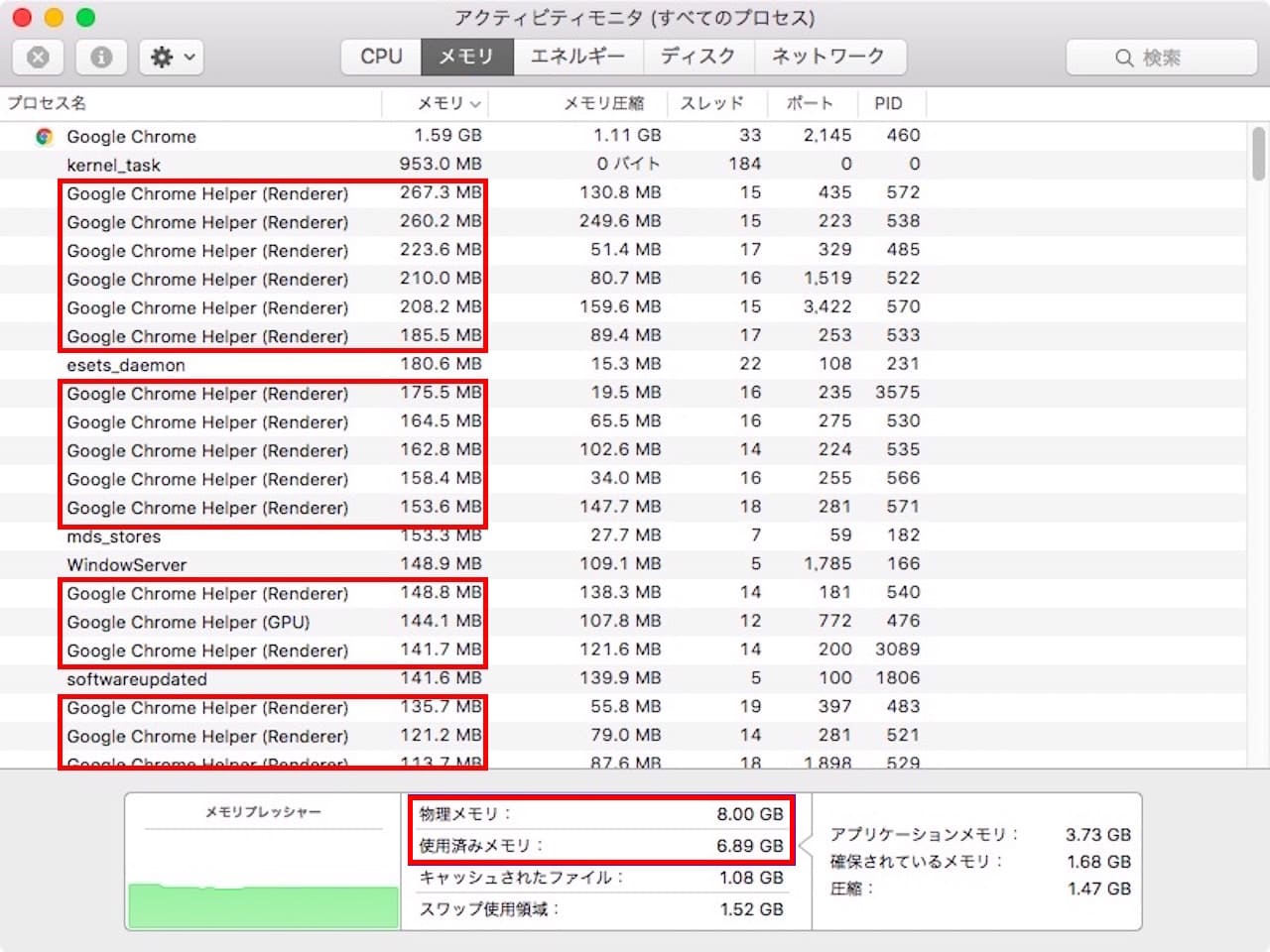
以下の画像をご覧ください。

Google Chrome Helper (Renderer)がいくつもありますね。
参考までに、上記のMacにインストールされている拡張機能は2つです。
つまり、上記画像のGoogle Chrome Helperのほとんどが拡張機能以外のものを指しています。
物理メモリが8.00GBなのに対し、使用済みメモリは6.89GBとなっています。
これでは動作も遅くなってしまいます。
この記事では、メモリ使用量が多い場合として解説しますが、いずれの場合も同じ手順で問題ありません。
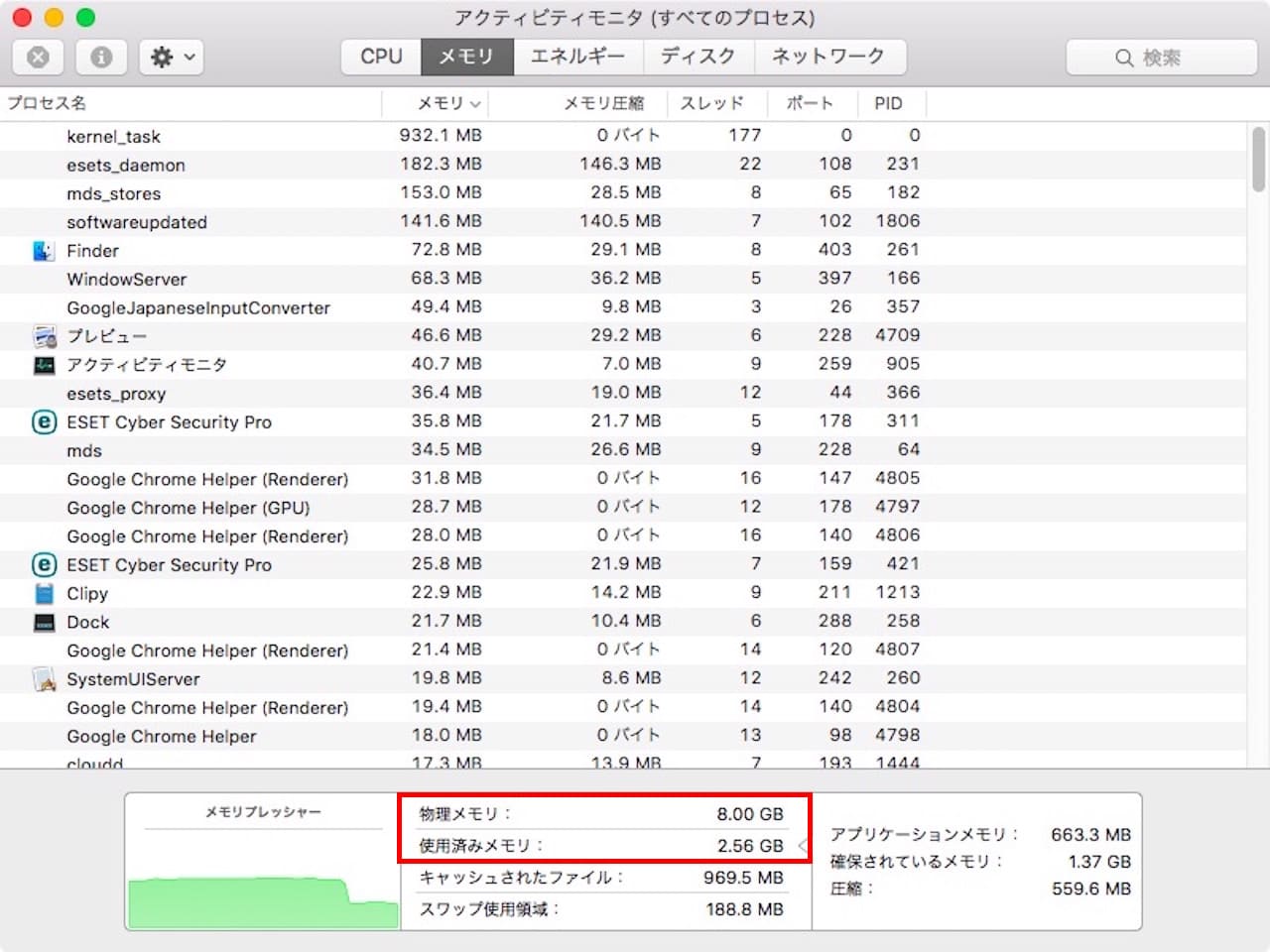
ちなみに、Google Chromeを終了させると、以下のようになります。

使用済みメモリが2.56GBまで減りました。
やはり、Google Chrome Helper (Renderer)のせいで重くなっていたようです。
では、Google Chrome Helper (Renderer)で重くなる主な原因には、どのようなものがあるのでしょうか。
GoogleChromeHelper(Renderer)で重くなる主な原因
- タブ(ウェブページ)を開きすぎ
- 拡張機能をインストールしすぎ
- Google Chromeの不具合
Google Chrome Helper (Renderer)で重くなる主な原因は、上記の通りです。
ほとんどがGoogle Chrome自体の問題です。
他の可能性もありますが、その場合、Google Chrome以外にも不具合が出ている可能性が高いです。
そのため、ここではGoogle Chrome自体に問題があるケースに絞って見ていきましょう。
次は、Google Chromeのどこに問題があるのか、確認していきます。
GoogleChromeタスクマネージャで原因を特定しよう
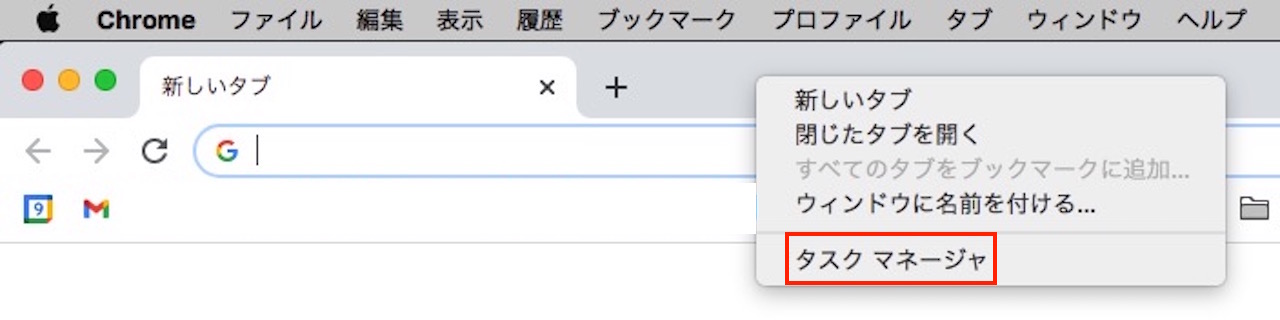
タスクマネージャの起動方法は、以下の手順です。

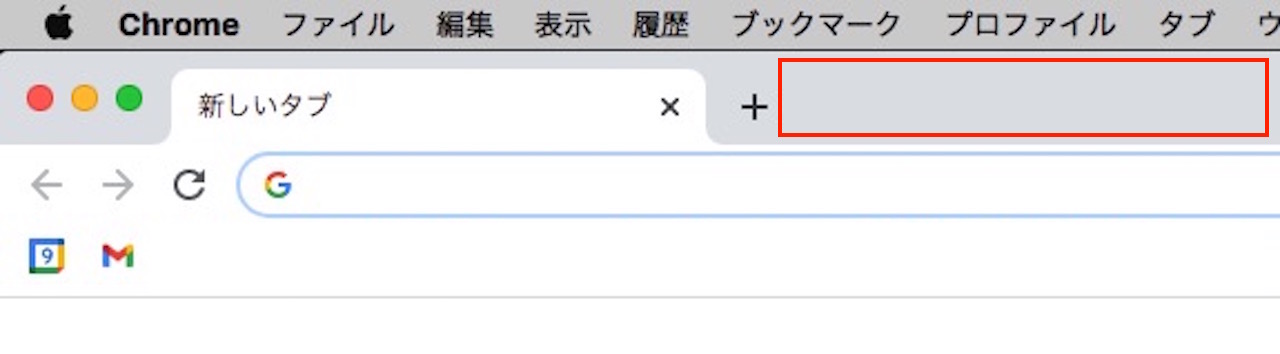
タブバーの空いているところで右クリックします。

【タスクマネージャ】をクリックします。

このようにタスク名とメモリ使用量の一覧が出てきます。
上記画像の場合、タブと書かれたものが多いですね。
つまり、私の環境では、タブ(ウェブページ)が原因であると予想できます。
例えば、メモリ使用量が多いものに拡張機能があれば、拡張機能が原因であると予想できるわけですね。
画像では塗りつぶしていますが、どのタブか、どの拡張機能かわかるようになっています。
そのため、ピンポイントで対処することが可能です。
GoogleChromeHelper(Renderer)を停止(強制終了)させても大丈夫?
理由は、何が原因で重くなっていたのかがわかりづらくなったり、根本的な解決ができない場合があるからです。

例えば、上記画像のGoogle Chrome Helper (Renderer)のうち一つを停止(強制終了)させたとします。
停止させたので、その分メモリ使用量などは減りますね。
拡張機能かも知れませんし、開いているウェブページ(タブ)かも知れません。
ウェブページの場合、再読み込みすれば元に戻ってしまいます。
また、重要な拡張機能だった場合、使い勝手が著しく低下することも考えられます。
つまり、当てずっぽうでGoogle Chrome Helper (Renderer)を停止(強制終了)させるのではなく、ピンポイントで対処したほうが確実で効果があります。
次は、その対処法を5つ解説していきます。
GoogleChromeHelper(Renderer)を停止・終了させる方法

順番に読み進めていただけている場合、Google Chromeのタスクマネージャにて、おおよその原因は予想できているはずです。
そのため、基本的には原因と考えられる部分だけ対処すれば大丈夫です。
ただ、より効果を期待するのであれば、以下の手順をすべて行ってみてください。
対処法1:GoogleChromeを再起動する
Google Chromeが何かしらの不具合を起こしていて、重くなることも考えられます。
まずはGoogle Chromeを再起動してみましょう。

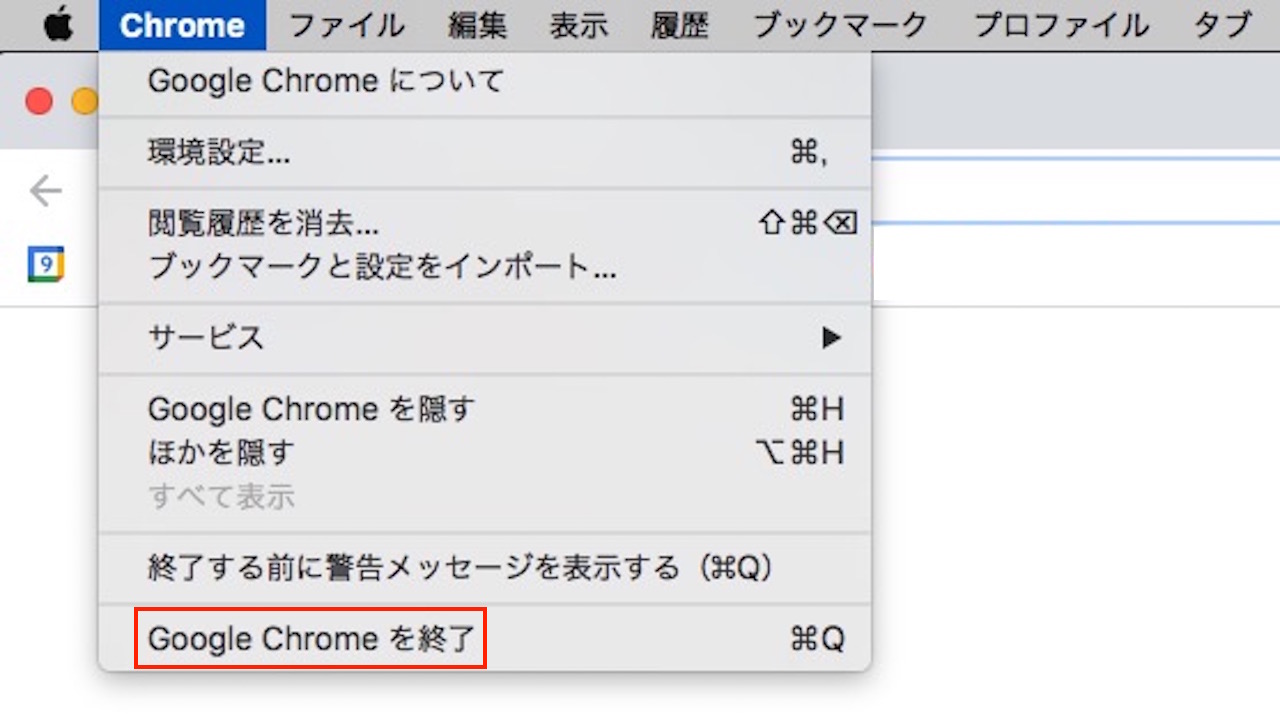
メニューバーの【Chrome】をクリックします。

【Google Chrome を終了】をクリックします。
その後、再度Google Chromeを起動させましょう。
対処法2:Macを再起動する
念のため、Macを再起動してみましょう。

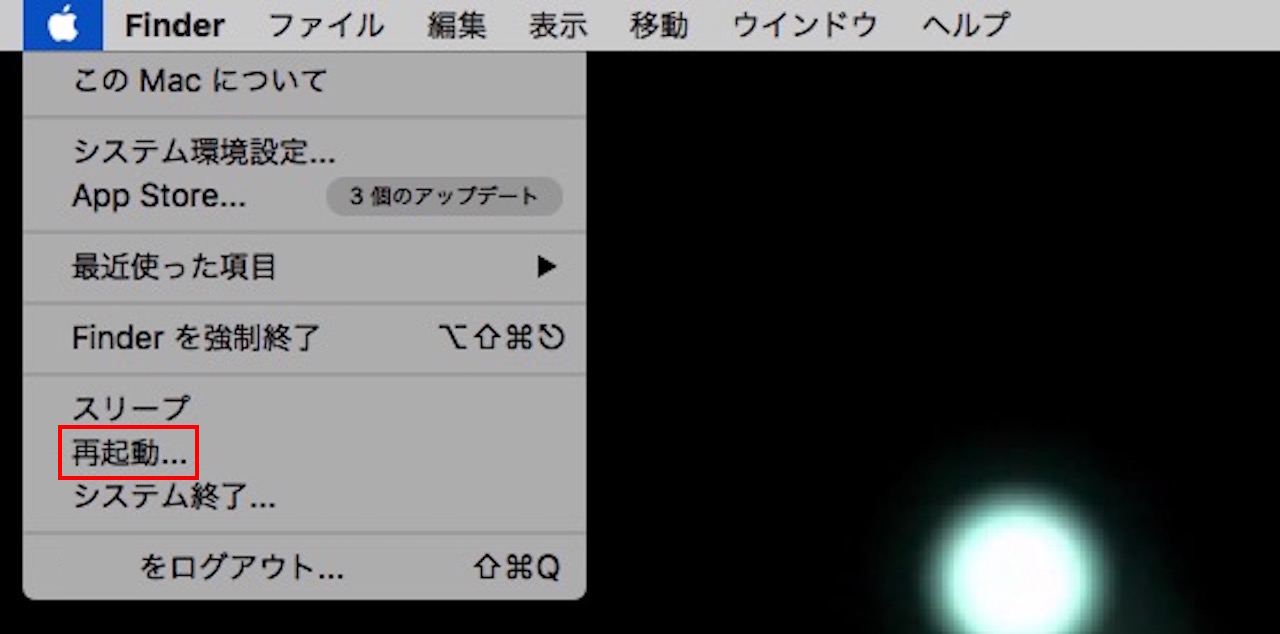
メニューバーの【アップルマーク】をクリックします。

【再起動…】をクリックします。
Macが起動したら、Google Chromeを起動し、様子を見てみましょう。
対処法3:不要なタブを閉じる
この記事の場合は、これが原因です。
タブの開き過ぎは重くなる原因ですので、不要なタブは閉じるようにしましょう。

しばらく使わないタブについては、リーディングリストなどを活用し、改めて開けるようにしておくと便利です。
対処法4:不要な拡張機能を削除する
Google Chromeは拡張機能が豊富で、これも魅力の一つです。
ただ、使っていない拡張機能をたくさん入れておくとGoogle Chrome Helper (Renderer)の原因となるだけでなく、セキュリティホールにもなりやすいです。
仮にGoogle Chrome Helper (Renderer)の原因でなかったとしても、使っていない拡張機能は削除することをおすすめします。
手順は以下の通りです。

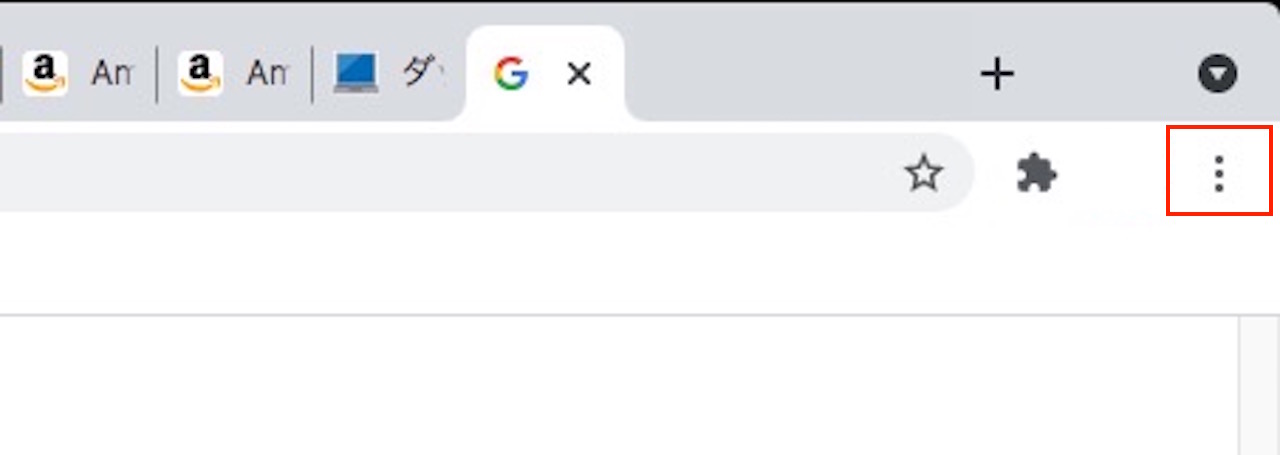
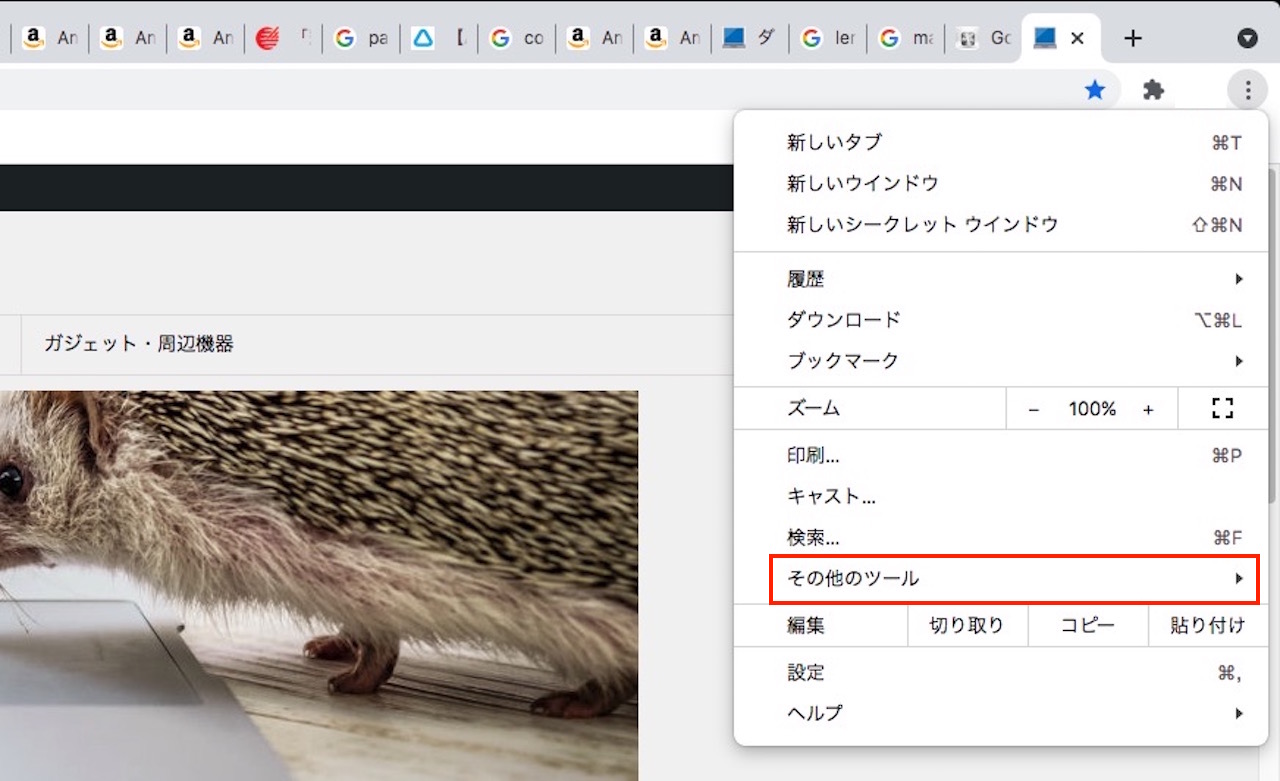
Google Chrome右上の【︙(設定)】をクリックします。

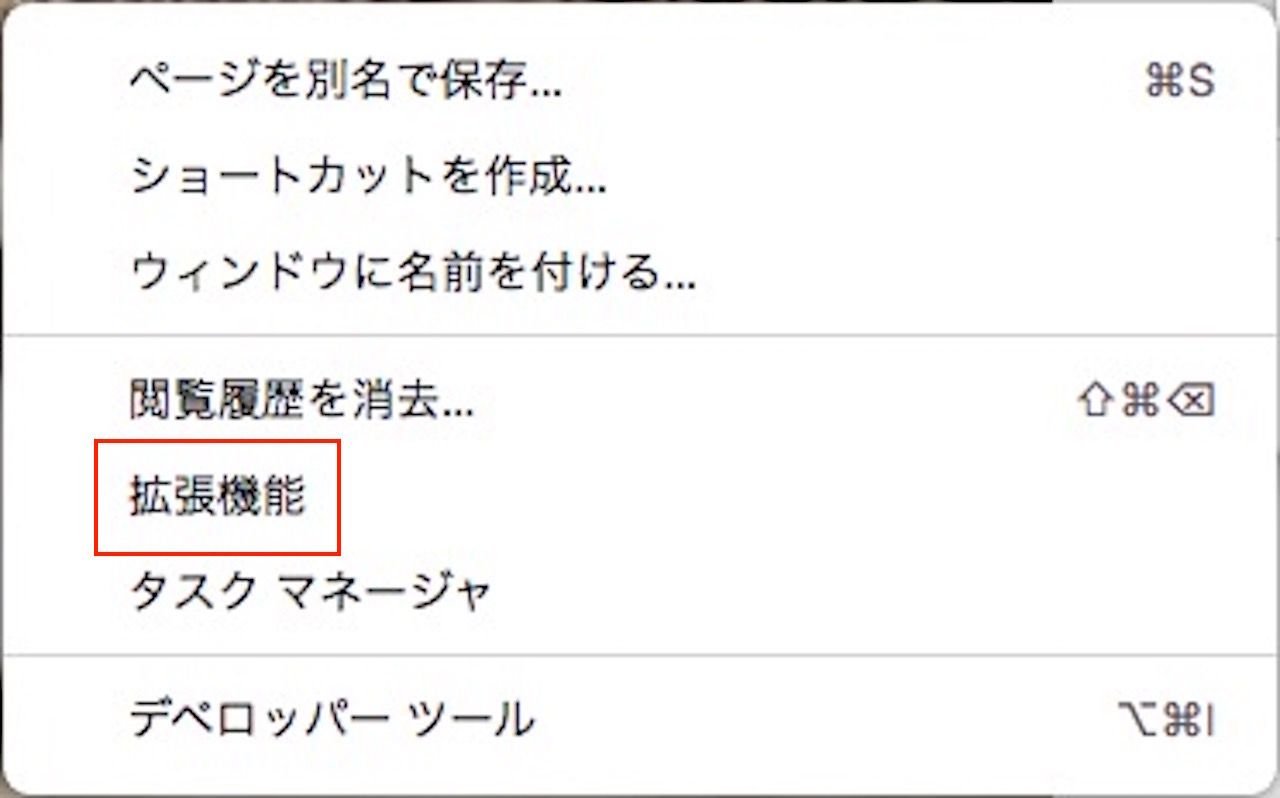
【その他のツール】をクリックします。

【拡張機能】をクリックします。

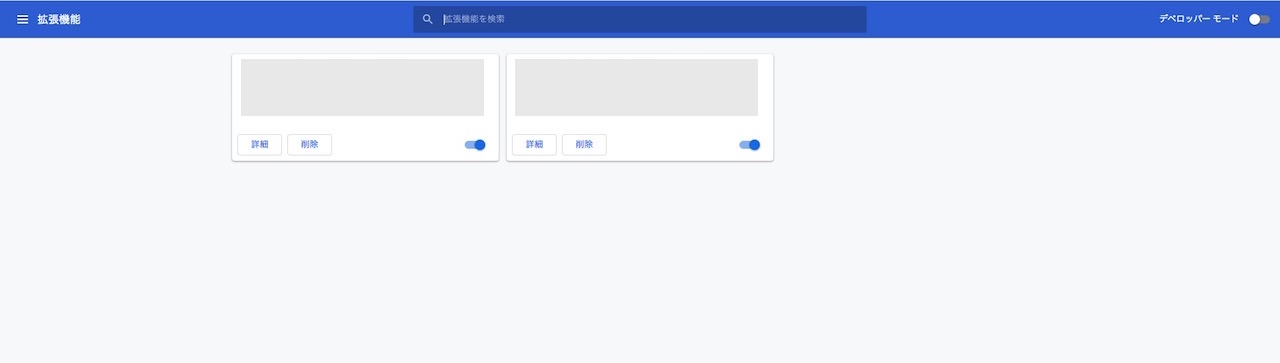
このようにインストールしている拡張機能が表示されます。
使っていないものは削除してしまいましょう。
削除すると困る場合は、停止させることもできますので、使用状況に合わせて対処しましょう。
対処法5:GoogleChromeの試験機能をデフォルトに戻す
試験機能を使っているケースはそんなに多くないかと思います。
ただ、Google Chrome Helperだけでなく、Google Chromeの不具合を引き起こす可能性がありますので、デフォルトに戻しておきましょう。
アドレスバーに上記コマンドを入力し、Enterキーを押します。
※コピペでOKです。

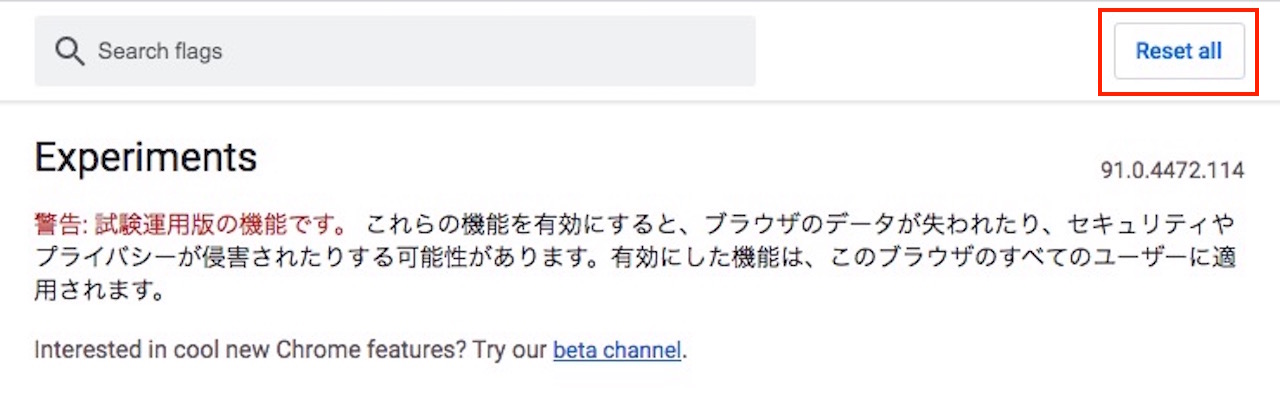
すると、このような画面が開きます。
画面上部にある【Reset all】をクリックし、デフォルトに戻しましょう。
それでも解決しない場合
ここまで5つの対処法を見てきました。
もしかしたら、5つすべてやっても状況が変わらないということがあるかもしれません。
その場合、他のことに起因してGoogle Chromeが正常に動いていない可能性があります。
そういったときは、以下のことで改善するかもしれません。
- Google Chromeの再インストール
- macOSの再インストール
- セキュリティ対策ソフトなど、他ソフトとの相性・干渉
GoogleChromeHelper(Renderer)が原因でCPUやGPUの使用率が高いときは

最後に、Google Chrome Helperが原因でCPUやGPUの使用率が高いときについて解説します。
冒頭の『GoogleChromeHelper(Renderer)とは?』でも書いた通り、CPU使用率、GPU使用率が高い場合でも、この記事の手順で解決できます。
Google Chrome Helper (Renderer)が原因である以上、対処法が変わるということはありませんので、その点はご安心下さい。
まとめ:GoogleChromeHelper(Renderer)の停止方法を解説!CPU、メモリ使用率が高くMacが重い原因とは?
無事、解決できたでしょうか。
ほとんどの場合、Google Chromeのタスクマネージャで特定できるはずですので、うまく解決できていると嬉しいです。
【YouTube動画で解説】GoogleChromeHelper(Renderer)の正しい停止方法
この記事の内容はYouTubeでも解説していますので、合わせてチェックしてみてください。

