
この記事では、ブラウザの拡張機能『Stylebot』について解説しています。
Stylebotを使うと、次のようなことができます。
- YouTubeの『他の人はこちらも視聴しています』を非表示に
- YouTubeのおすすめ動画、関連動画を非表示に
- Twitterのプロモーションを非表示に
CSSを追加することにより、ある部分を非表示にするなど、サイトの見た目を変えることができるわけです。
『CSS、何それ?』という方でも、全く知識ゼロでも、コピペするだけで使える拡張機能ですので、ぜひ使ってみてください。
✅ この記事で解決できる悩み
- サイト上の不要な項目を消したい
- 細かくて見づらいページを見やすくしたい
- Stylebotの使い方、追加方法を知りたい
✅ 記事の信頼性

<想定機種>
この記事は、下記機種を想定して書いています。
💻 Windows、Mac
💻 ノート、デスクトップ、一体型、自作パソコン
拡張機能『Stylebot』でサイトの見た目を変えられる

まずは、Stylebotがどういった拡張機能なのかを解説していきます。
すべてのブラウザに追加できるわけではありませんので、対応ブラウザも含め、見ていきましょう。
Stylebotとは、サイトにCSSを追加できる拡張機能
CSSを追加することにより、サイト上の不要な項目を非表示にするなど、簡単に見た目を変えることができます。
『CSSって何?』という方も、コピペするだけで使える拡張機能ですので、ご安心ください。
私自身、CSSはほとんどわかりませんが、問題なく使えています。
ちなみに、CSSとは、サイト上の色やサイズ、レイアウトなどのデザインを決めるためのものです。
『stylebot + あなたのやりたいこと』で検索すると、コードを公開してくれているサイトがたくさんありますので、そちらをコピペするだけでOKです。
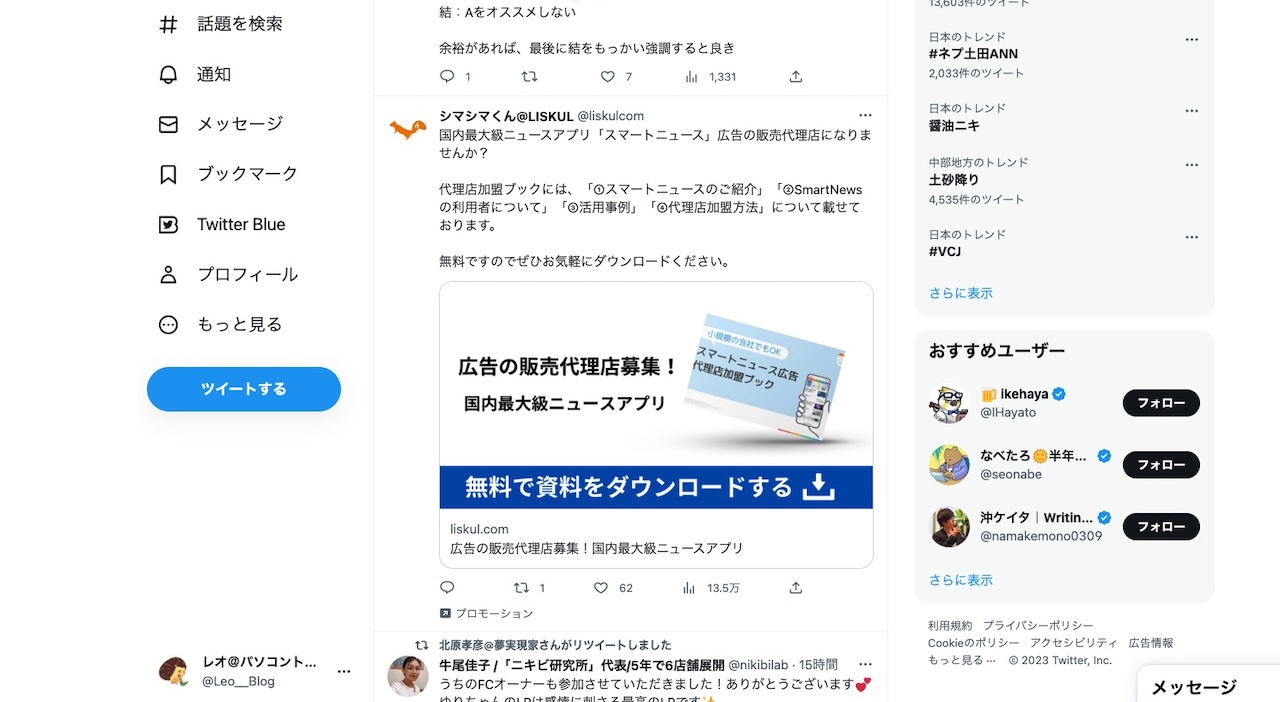
1つ例を見てみましょう。

上記は、Twitterのタイムラインです。
真ん中にプロモーションがあり、これをStylebotで消してみます。

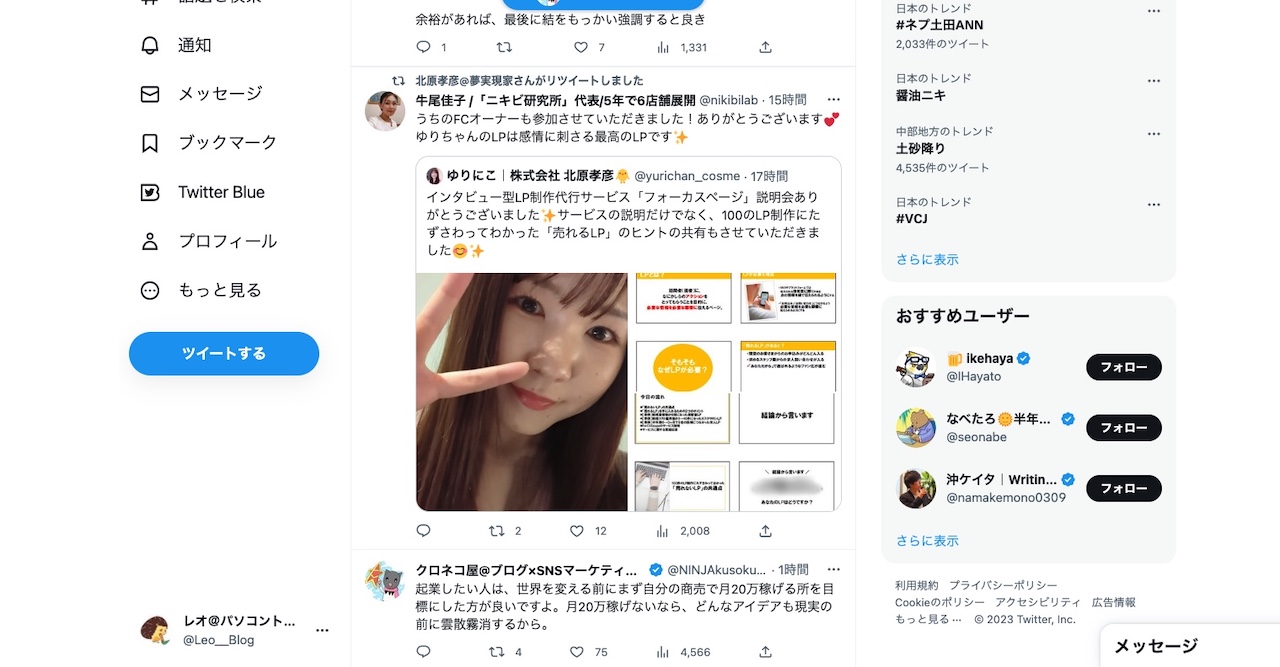
StylebotにTwitterのプロモーションを非表示にするコードを追加しただけで、上記のように、プロモーションが表示されなくなりました。
ちなみに、追加するコードは『stylebot twitter 広告 非表示』で検索し、コピペしただけです。
Stylebotを使えるブラウザ
Stylebotは、主にChromium(クロミウム)をベースとしたブラウザで使うことができます。
メジャーなものでは、次のようなブラウザがあります。
- GoogleChrome
- MicrosoftEdge
- Firefox
FirefoxはChromiumベースではありませんが、Stylebotが用意されています。
また、私はChromiumベースのBraveでもStylebotを使っています。
特に問題なく使えていますが、この辺りは使用環境の違いなどもありますので、一度追加してみて、様子を見てみるのが良いでしょう。
拡張機能『Stylebot』を追加する方法【GoogleChromeで解説】

ここからは、Stylebotを追加する方法を見ていきましょう。
他の拡張機能と同じ手順ですので、すぐに追加できます。
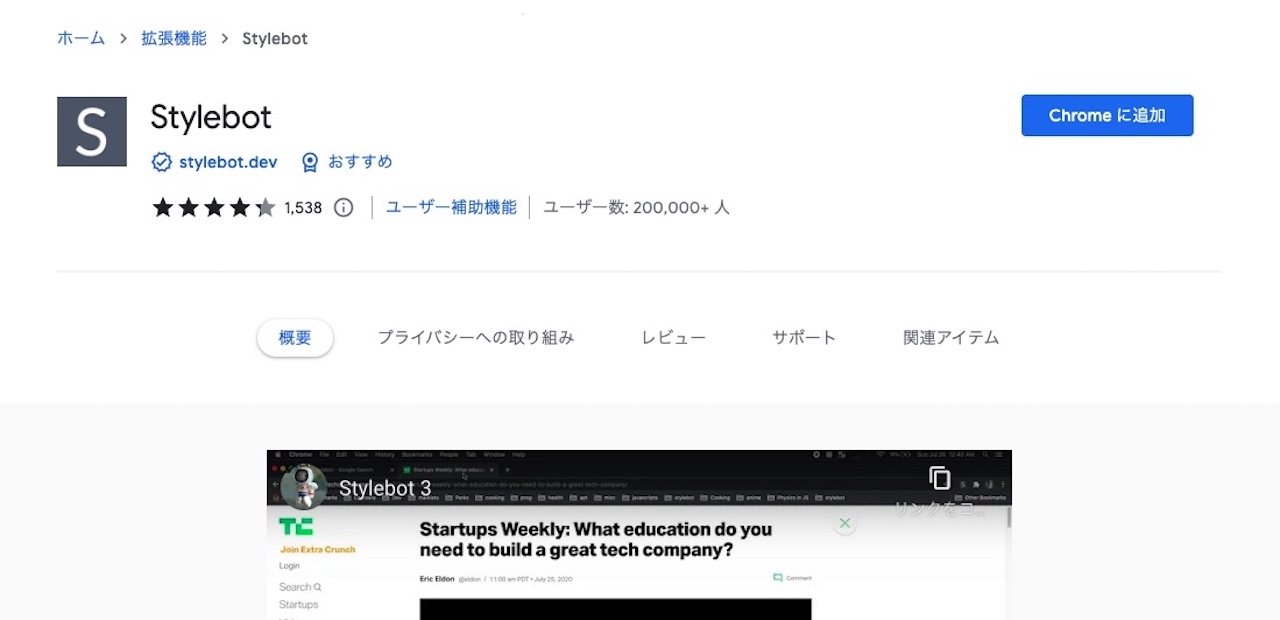
まずは、ChromeウェブストアのStylebotのページへ移動します。

右上にある【Chromeに追加】をクリックします。
これでGoogleChromeにStylebotを追加できましたので、次は、使い方を見ていきましょう。
拡張機能『Stylebot』の使い方【GoogleChromeで解説】

まずは、Stylebotを開いてみましょう。

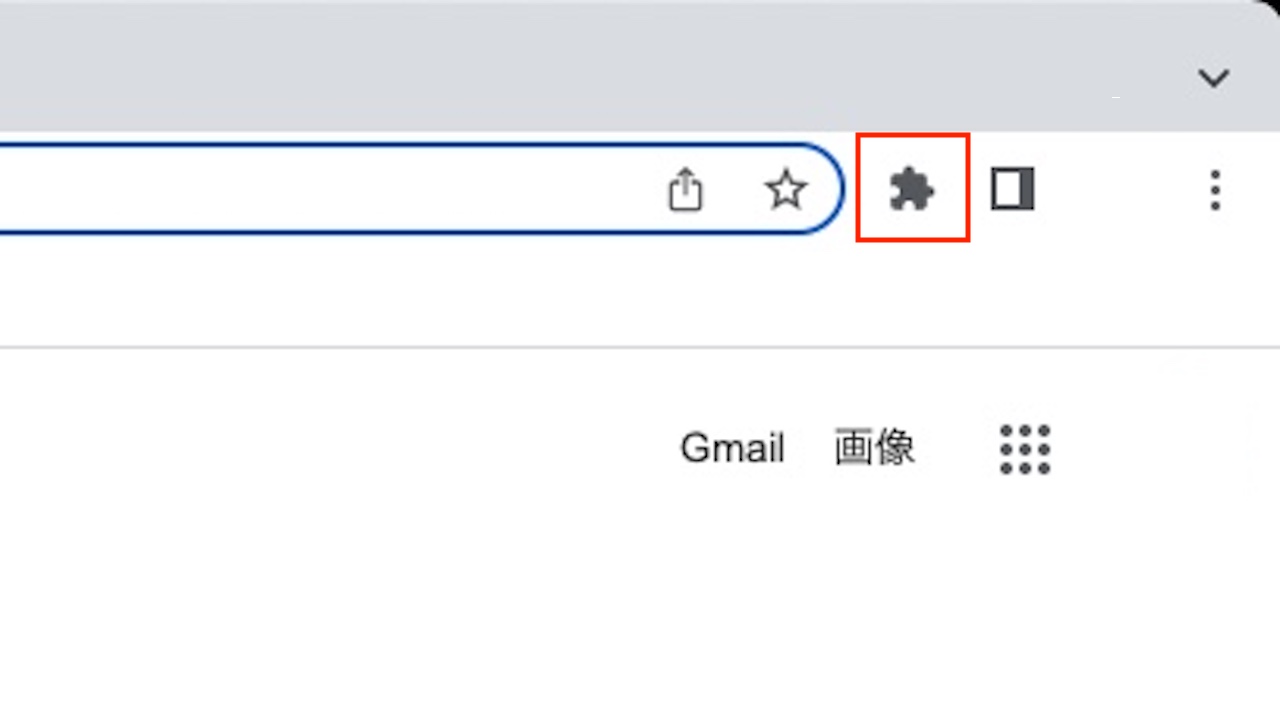
GoogleChromeの場合、ブラウザの右上に拡張機能のアイコンがありますので、こちらをクリックします。

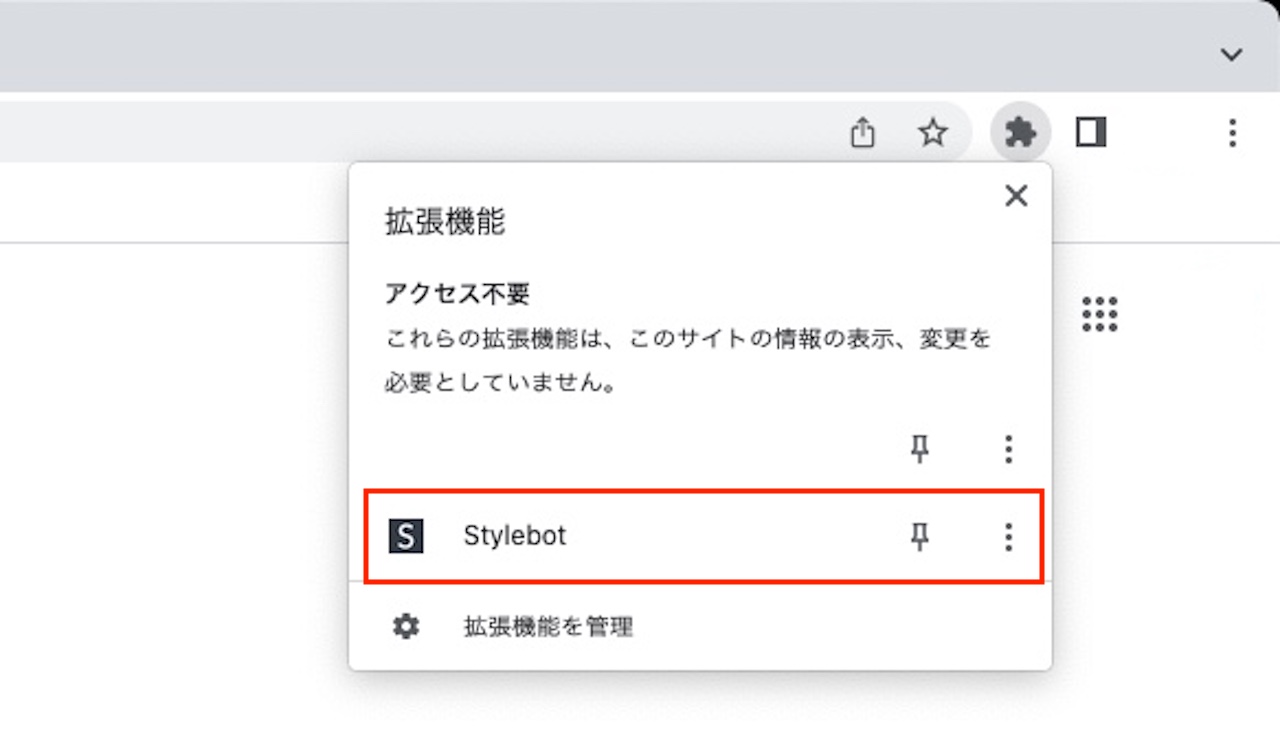
【Stylebot】をクリックします。

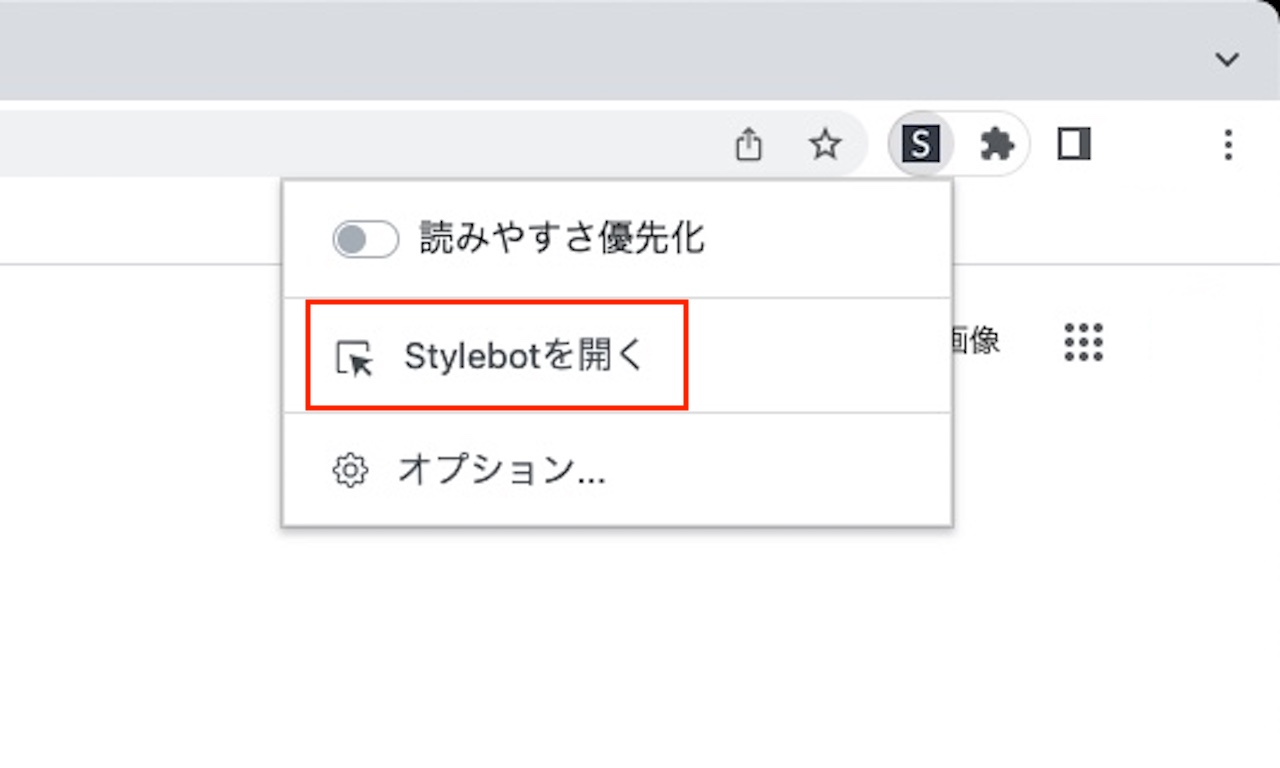
【Stylebotを開く】をクリックします。

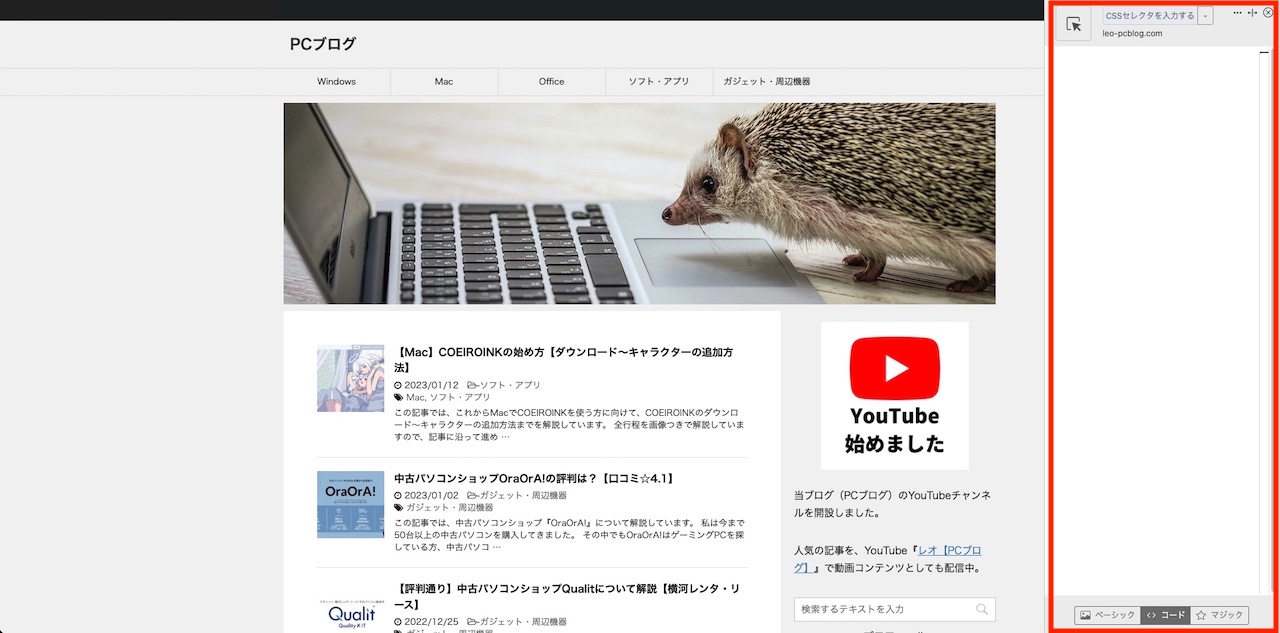
上記のように、Stylebotのウィンドウが開いたらOKです。

Stylebotウィンドウの下部に、欄が3つあります。
- ベーシック
- コード
- マジック

この中で一番便利で、よく使うようになるのは、コードです。
例えば、冒頭のStylebotの解説でTwitterの広告を消してみましたが、それもこのコード欄を使っています。
ネットで『stylebot twitter 広告 非表示』で検索し、出てきたコードを、ここに貼り付けただけです。
他にも、YouTube上の不要な項目を消したり、色々なことができます。
ぜひ、『Stylebot + あなたのやりたいこと』で検索し、コード欄にコピペして、ブラウザをより使いやすく変えてみましょう。
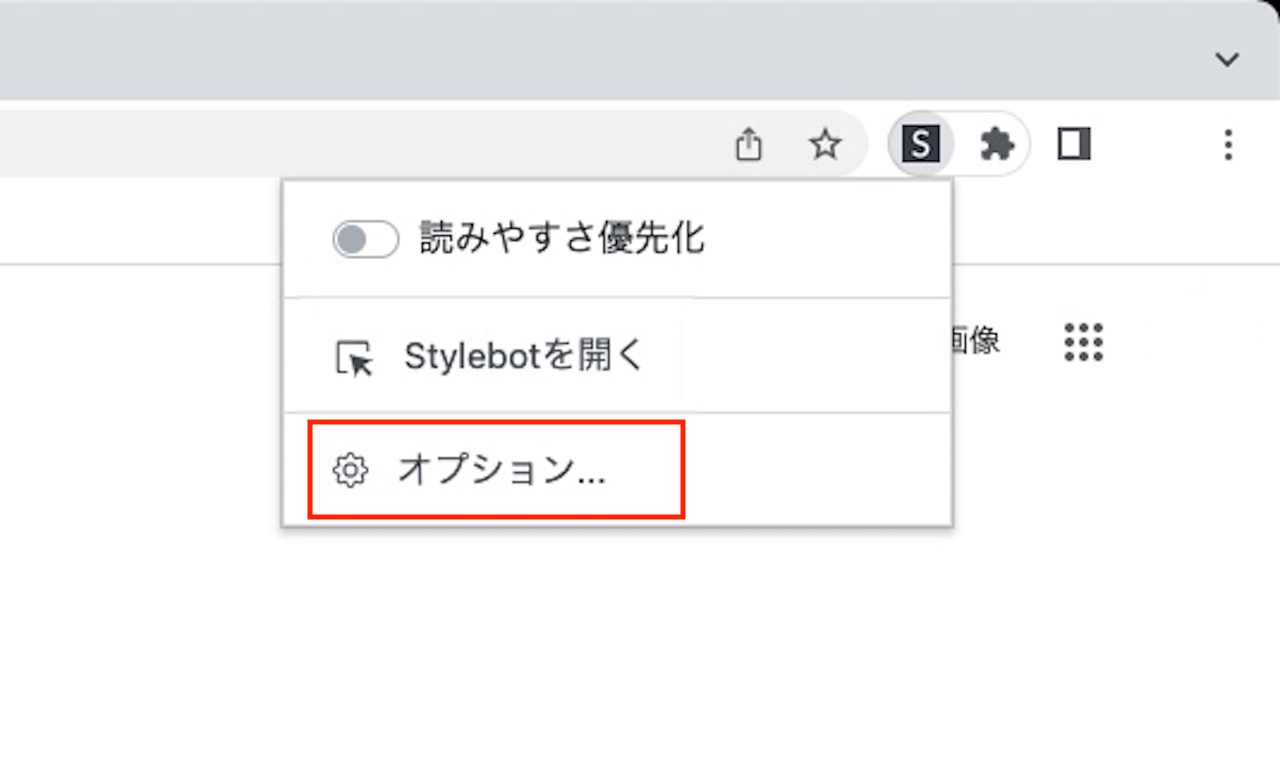
ちなみに、Stylebotのオプションからもコードの追加ができます。

【オプション】をクリックします。

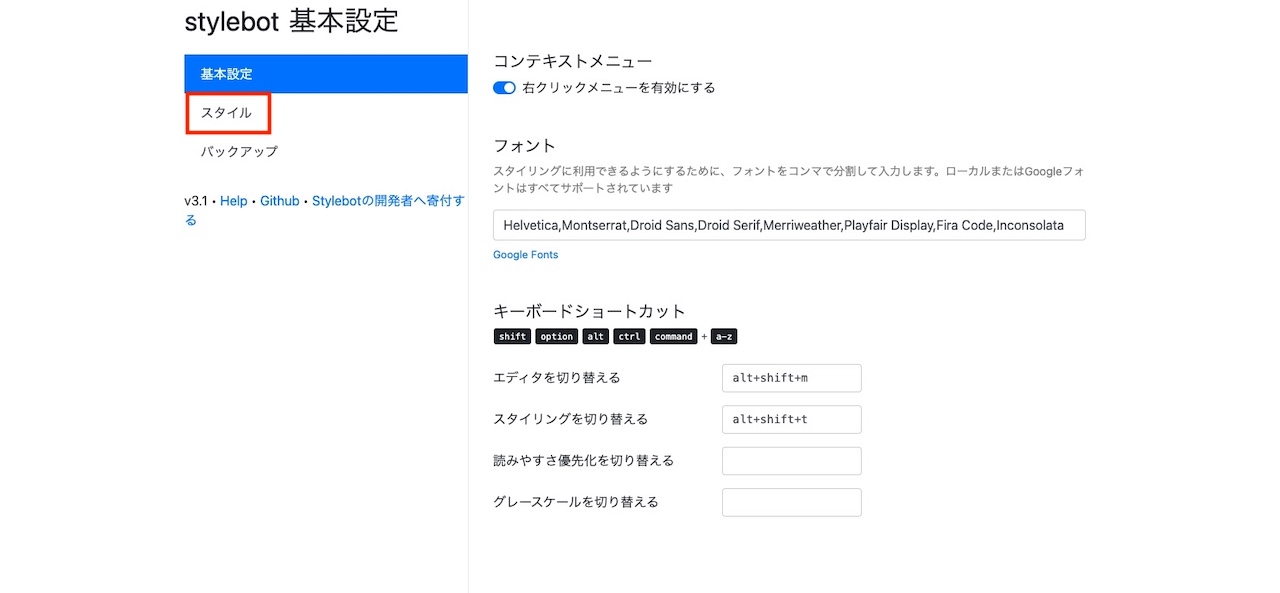
【スタイル】をクリックします。

ここに、追加しているコード一覧が表示されます。
このページでコードを使いすることもできますし、削除や有効・無効の設定も可能です。
まとめ:おすすめ拡張機能『Stylebot』の使い方と追加方法を解説
この記事では、ブラウザの拡張機能『Stylebot』について解説しました。
Stylebotとは、サイトにCSSを追加することができる拡張機能で、例えば、次のようなことができます。
- YouTubeの『他の人はこちらも視聴しています』を非表示に
- YouTubeのおすすめ動画、関連動画を非表示に
- Twitterのプロモーションを非表示に
コピペするだけで簡単に設定できますので、ぜひ使ってみてください。